
Ein professioneller Webauftritt gehört zur Selbstständigkeit dazu. Aber es gibt einige gängige Website-Fehler, die Besucher:innen daran hindern, dein Angebot zu buchen. Doch die gute Nachricht ist: Du kannst sie leicht vermeiden oder beheben.
In diesem Beitrag zeigt dir Gastautorin Magdalena Gajewski, wie du 5 häufige Website-Fehler vermeiden kannst!
Vermeide diese 5 Website-Fehler
Fehler auf deiner Website sind aus zwei Gründen schlecht:
- Sie kosten dich Kund:innen, weil du sie nicht überzeugen kannst.
- Sie kosten dich eine gute Platzierung in den Suchergebnissen, weil Google deine Website als „nicht hilfreich“ einstuft.
Wahrscheinlich weißt du mittlerweile, dass Suchmaschinenoptimierung und damit ein gutes Ranking eng mit der Nutzererfahrung verwoben sind, die deine Besucher:innen auf deiner Website machen. Wir schauen uns heute daher fünf Webseitenfehler an, die ich häufig sehe und ich zeige dir, wie du sie umgehen kannst.
1. Strukturloser Aufbau als Website-Fehler: Führe deine Besucher:innen durch deine Website
Du brauchst eine Website und startest direkt mit der technischen Umsetzung – schließlich weißt du ja ungefähr, was du zu deinem Angebot und dir sagen willst!
Diesen Fehler begehen viele Selbstständige. Dabei ist es egal, ob du einen ganz neuen Webauftritt gestaltest oder einen bestehenden überarbeiten willst. Wenn du ohne Planung und durchdachte Struktur an die Sache herangehst, dann wird das Projekt Website selten erfolgreich.
Du hängst Unterseite an Unterseite und im Prozess fallen dir immer wieder Inhalte ein, die du auch auf deiner Homepage haben willst. Am Ende hast du – wenn es ganz schlecht läuft – ein noch größeres Chaos auf deiner Website als zuvor.
An erster Stelle eines Website-Projekts steht daher die Frage nach Zielgruppe und Ziel. Wen willst du erreichen und was soll die Person tun?
Kleiner Hinweis: „Alle“ ist keine Zielgruppe.
Du hast ein ungutes Gefühl, dich zu eng auf eine Zielgruppe zu spezialisieren? Dann beobachte dich einfach selbst.
Nehmen wir an, du möchtest zu deinem Geburtstag ganz besonders lecker Sushi essen gehen. Wählst du das Restaurant, dass sich auf authentisches Sushi spezialisiert hat? Oder bestellst du beim Lieferservice, der auch Pizza, Pasta, Sandwiches und indische Gerichte anbietet? Eher nicht!
Das Gleiche gilt für deine Zielgruppe. Wenn du genau weißt, für wen dein Angebot passt, dann ist es viel einfacher, das auf deiner Website auch so zu kommunizieren, dass du nur noch deine Traumkund:innen ansprichst.
Sei bei der Definition deiner Zielgruppe so spezifisch wie möglich. „Selbstständige“ ist weiterhin eine große Gruppe. „Selbstständige Maler“ grenzt es besser ein und du bekommst keine Anfragen von Coaches, Webdesigner:innen oder Yoga-Lehrer:innen, die gar nicht zu deinem Angebot passen.
Auch das Ziel deiner Website solltest du klar vor Augen haben. Was sollen Besucher:innen im Idealfall tun? Dich kontaktieren, ein Produkt von dir kaufen oder sich für deinen Newsletter anmelden?
Natürlich kannst du auch mehrere Ziele definieren. Dann ist es jedoch wichtig, dass jede Unterseite nur einem Zweck zugeordnet wird.
Ein Beispiel: Auf deiner Angebotsseite sollten Besucher:innen lediglich dein Angebot buchen können, nicht noch zusätzlich ein PDF herunterladen, sich für dein Webinar anmelden oder deine neuesten Blogbeiträge lesen.
Nachdem diese beiden Punkte definiert sind, kannst du dir Schritt für Schritt überlegen, welche Inhalte du nun konkret brauchst. Welche Unterseiten benötigst du, um deine Besucher:innen in Kund:innen zu verwandeln?
Erst zum Schluss kümmerst du dich um das Design, also das Aussehen deiner Website.
Zugegeben, die Struktur einer Website zu entwickeln, ist nicht einfach und dauert häufig am längsten. Um dir die Arbeit etwas zu vereinfachen, kannst du auch diesen Artikel lesen: Website-Struktur: 5 Schritte für mehr Ordnung (und mehr Kund:innen)
2. Du weckst kein Interesse! Darum sind „Above the Fold“ -Inhalte so wichtig
Ein Website-Fehler, den ich immer wieder auf Webseiten sehe: Ich werde mit einem „Herzlich willkommen“ in Header begrüßt.
Ja, ich weiß, das ist nett gemeint! Trotzdem solltest du aus zwei Gründen darauf verzichten:
- Diesen Bereich nennt man auch „Above the fold“. Mit einem Blick und ohne weiter herunter zu scrollen, sehen Besucher:innen, wofür du stehst und was sie hier bekommen. Mit einem „Herzlich willkommen“ kann niemand etwas anfangen.
Steht da allerdings „Ich helfe selbstständigen Lektor:innen, mit einer Website Kund:innen zu gewinnen“, weiß ich direkt, ob ich diese Dienstleistung brauche und kann mich weiter durch die Inhalte auf der Website lesen.
- Du weißt, dass SEO viele Vorteile hat. Für deine Suchmaschinenoptimierung ist solch eine Floskel ebenfalls ungeeignet. Google will sofort erkennen können, worum es auf deiner Website geht. Das geschieht unter anderem durch deine Überschriften. Daher solltest du vor allem bei deiner Hauptüberschrift darauf achten, dein Keyword zu verwenden.
Übrigens: Wie du gute Texte für SEO schreibst, kannst du hier lernen: SEO-Texte schreiben: Anleitung mit Tipps & Tricks.
3. Textwüsten sind vermeidbare Website-Fehler
Ich verrate dir sicher kein Geheimnis, wenn ich dir sage: Text auf einem Monitor zu lesen, egal wie groß oder klein, ist für unser Auge immer schwieriger als in einem Buch oder einem gedruckten Magazin.
Es ist daher enorm wichtig, dass du deine Website-Texte so lesbar wie möglich gestaltest – und das ist mit ein paar Basics viel einfacher erledigt, als du vielleicht denkst. Und schon hast du einen Website-Fehler weniger:
- Verwende Absätze. Jeder Gedanke gehört in einen eigenen Absatz. Auch, wenn das manchmal bedeutet, dass da nur ein Satz steht.
- Verwende Zwischenüberschriften, die neugierig machen. Besucher:innen scannen Texte häufig nach den Überschriften und lesen nur die Absätze, die sie interessieren. Und auch Google weiß damit, um was es in deinem Text geht, solange du Keywords verwendest.
- Verwende Fettungen, um bestimmte Passagen besonders hervorzuheben. Nur übertreiben solltest du es damit nicht, sonst sind Leser:innen schnell verwirrt, was denn nun wichtig ist.
- Verwende gut lesbare Schriften, Größen und Farben. Sei dabei lieber nicht besonders kreativ. Niemand will komplizierte, kleine Handschriften in Größe 11 und hellem Grau entziffern müssen. Da ist eine einfache Schrift in Schwarz oder Dunkelgrau oft die bessere Wahl. Vergiss auch nicht das auf deinem Smartphone zu überprüfen, denn oft muss man gerade bei der Schriftgröße noch etwas nacharbeiten.
4. Kaum Klicks wegen schlechten oder fehlenden Meta Descriptions
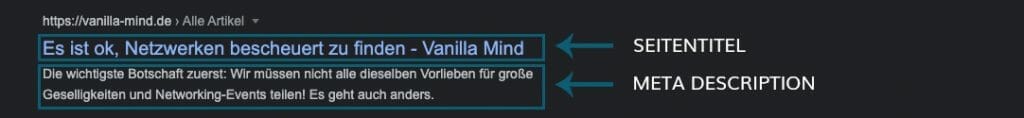
Kurze Erklärung, falls du nicht weißt, was damit gemeint ist: Meta Descriptions oder auch Meta-Beschreibungen beinhalten eine kurze Zusammenfassung des Inhalts deiner Unterseite oder deines Beitrags und werden bei Google unter dem Seitentitel angezeigt. Beides bildet dann das Google-Suchergebnis, wenn dein Content bei einer Suchanfrage anzeigt wird.
Das sieht dann so aus:

Wenn du dich bisher nicht um deinen Seitentitel und deine Meta Description gekümmert hast, dann hat Google selbst diese Aufgabe übernommen.
Relativ wahllos wird dann eine Überschrift aus deinem Beitrag genommen – das muss nicht unbedingt dein Titel sein. Zusätzlich wird ein Satz als Beschreibung festgelegt.
Das Problem: Die Beschreibung fasst oft nicht den Inhalt deines Contents zusammen. Nutzer:innen erkennen daher nicht, was sie wirklich auf deiner Webseite erwartet und klicken das Ergebnis gar nicht erst an.
Das wiederum schickt ein Signal an Google, dass deine Inhalte nicht hilfreich sind und schon verlierst du die Chance auf eine gute Platzierung.
Formuliere daher für jede Unterseite und jeden Beitrag auf deiner Webseite eine passende Meta Description und vergib einen aussagekräftigen Titel. Achte dabei auf eine maximale Zeichenanzahl von 56 für den Titel und 156 für die Meta Description (Leerzeichen mit eingerechnet).
Wenn dein Webauftritt mit WordPress erstellt ist, kannst du das leicht mithilfe eines Plugins, wie zum Beispiel Yoast SEO oder RankMath machen. Auf dieser Webseite kannst du testen, ob du die richtige Länge verwendest, damit auch nichts abgeschnitten in Google angezeigt wird: SERP Snippet Generator.
5. Website-Fehler, der dich eine gute Platzierung kostet: Deine Seite ist langsam
Besucher:innen im Internet sind ungeduldig. Während es ein Goldfisch laut Studien auf circa neun Sekunden Aufmerksamkeitsspanne bringt, sind User in Web mittlerweile bei ungefähr acht Sekunden angekommen (zumindest laut einer von Microsoft finanzierten Studie).
Wenn sich dein Webauftritt nicht zügig aufbaut, Schriften oder Bilder länger laden müssen oder ein Video den gesamten Vorgang bremst, sind deine potenziellen Besucher:innen sofort wieder weg.
Kaum ein Inhalt ist so spannend und einzigartig, dass Menschen vor dem Computer freiwillig warten, bis sich deine Webseite aufgebaut hat.
Natürlich sieht Google das genauso und bewertet deinen sogenannten Page-Speed sogar noch strenger – sowohl auf dem Desktop als auch auf dem Smartphone!
Gerade bei Anfänger:innen, die ihre Website selbst erstellen, leidet die Geschwindigkeit der Seiten. Mit einem kostenlosen Tool wie PageSpeed Insights kannst du das aber leicht selbst testen.
In den meisten Fällen sind zu große Bilddateien dafür verantwortlich, dass du diesen Webseitenfehler hast.
Zur Orientierung: Deine Bilder sollten zwischen 150 und 200 KB groß sein. Bei Logos und Grafiken reichen auch 50 KB.
So leicht kannst du Website-Fehler vermeiden
Hast du den ein oder anderen Fehler auf deiner Website entdeckt? Kein Grund zur Sorge, denn als Webdesignerin kann ich dir sagen: Auf einer Internetseite gibt es immer etwas zu tun und zu verbessern.
Wenn du dich aber um die oben beschriebenen Website-Fehler gekümmert hast, dann steigen deine Chancen auf eine gute Platzierung in den Google-Suchergebnissen.

Magdalena Gajewski – Gastautorin
Magdalena Gajewski ist WordPress-Webdesignerin. Sie hilft selbstständigen Frauen dabei, mit einem strukturierten Webauftritt ihre Expertise zu zeigen und Kund:innen zu gewinnen. Mehr kannst du auf ihrer Website erfahren.





Die fünf Website-Fehler, die ihr aufgeführt habt, sind wirklich sehr aufschlussreich. Ich stimme voll und ganz zu, dass eine gut strukturierte Website, die Interesse weckt und schnell lädt, entscheidend für den Erfolg ist.
Ich habe auch festgestellt, dass viele Menschen den Wert von Meta-Beschreibungen und Seitentiteln unterschätzen. Sie sind nicht nur für SEO wichtig, sondern auch für die User Experience, da sie den Nutzern einen klaren Überblick darüber geben, was sie auf der Seite erwartet.
Eure Tipps zur Vermeidung von Textwüsten und zur Verbesserung der Ladezeiten sind besonders hilfreich. Ich werde diese Ratschläge in meine eigene Praxis integrieren und freue mich darauf, die Verbesserungen zu sehen. Vielen Dank für den tollen Beitrag!
Hey Sven, vielen Dank für deine positive Rückmeldung! 🙂 Und du hast recht, das Google-Snippet ist wahnsinnig wichtig für uns Website-Betreiber:innen – immerhin dient es uns quasi als kostenlose Werbeanzeige für unsere Webseiten und hat enormen Einfluss auf die Klickrate.